In this article, I would like to introduce you to user story splitting based on interfaces. A strategy that allows you to split user stories based on interfaces. As a practical example, we will look at a search mask for a real estate portal. Using this example, we will proceed step by step. This will help you to better master complexity and achieve optimal results. So buckle up and let's get started!
Why splitting user stories makes sense, you can find out here.
The user story splitting strategies also work for larger work packages. Whether epics, features or in a classic environment only plays a subordinate role.
Overview
- What is user story splitting?
- What does user story splitting based on interfaces mean?
- Starting point: our user story
- The problem with our user story
- The solution: a minimal user interface
- Step by step to complete functionality
- Conclusion
What is user story splitting?

User story splitting is a technique used in agile project management. Large user stories are split into smaller, more manageable parts. This enables step-by-step development. Planning, communication and flexibility in the development process are also improved. By splitting user stories, team members can work in a more focused way and receive feedback more quickly.
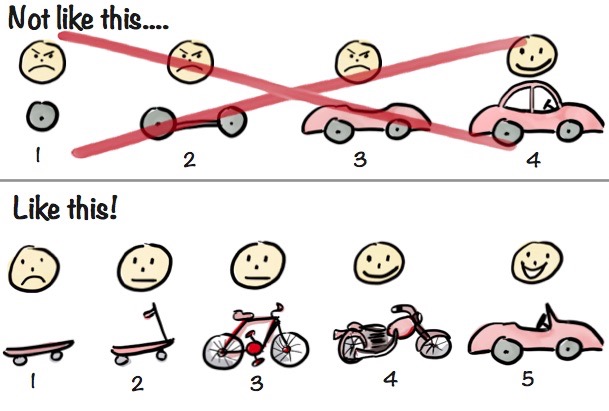
Right from the start, we want a functioning system that we can test and release for feedback. Keyword: MVP - Minimum Viable Product. Perhaps the sketch above looks familiar to you. A skateboard is also a means of transportation and fulfils the primary purpose of transporting a person from point A to point B.
What does user story splitting based on interfaces mean?
The user story can be divided into different devices, interfaces or browsers. It may also be possible to reach different target groups with different interfaces.
Alternatively, we can first develop a minimal user interface that we expand step by step. We will take a closer look at this technique using an example.
Starting point: our user story
The starting point is the following user story, which we want to split:
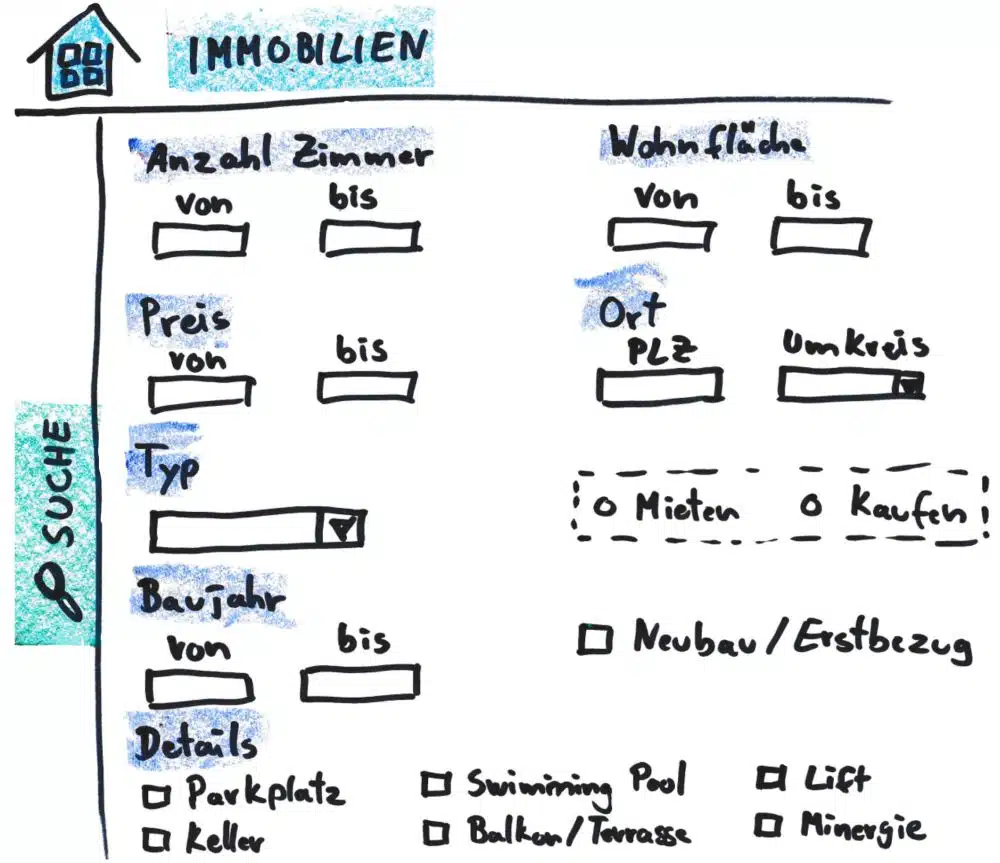
"As a prospective buyer of a property, I can search for a property based on the following criteria: Number of rooms, living space, price, age, type and other features."

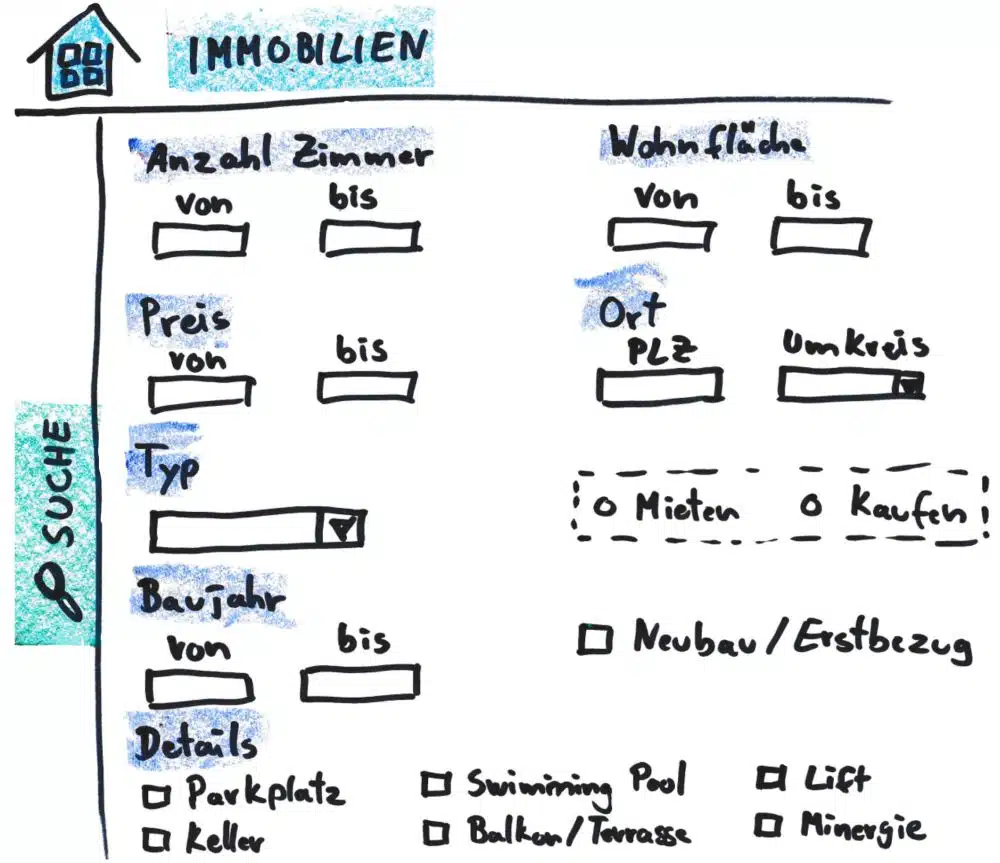
Below you can see a draft of the complete search mask with all search criteria.
The problem with our user story
The team estimates that it will take at least three sprints to implement all the search criteria in our user story.
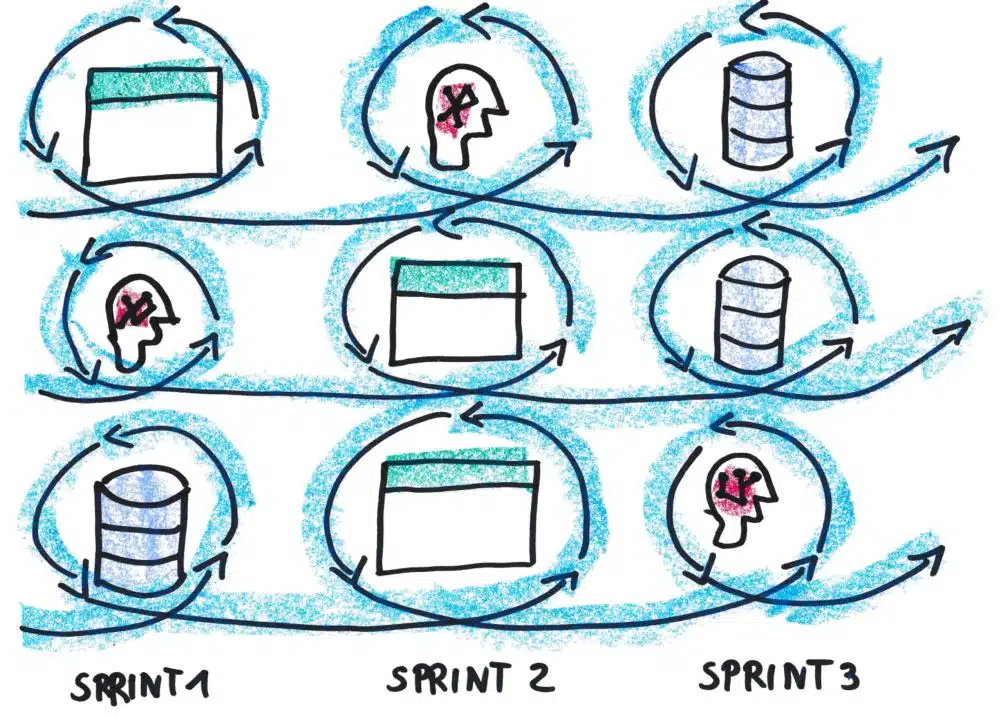
Now we could divide the search mask into its components
- User interface
- Application logic
- Database queries
Regardless of the order in which we develop the components, we unfortunately only get a functional piece of software once it is completely finished. This means that we can only get feedback from users at the end.
This contradicts the MVP concept that we have already illuminated.

The solution: a minimal user interface
Interfaces are the bridge between the user and the system. They enable users to interact with the application and fulfill their requirements. When developing interfaces, it is important to consider user-friendliness, design and technical aspects to ensure an optimal user experience.
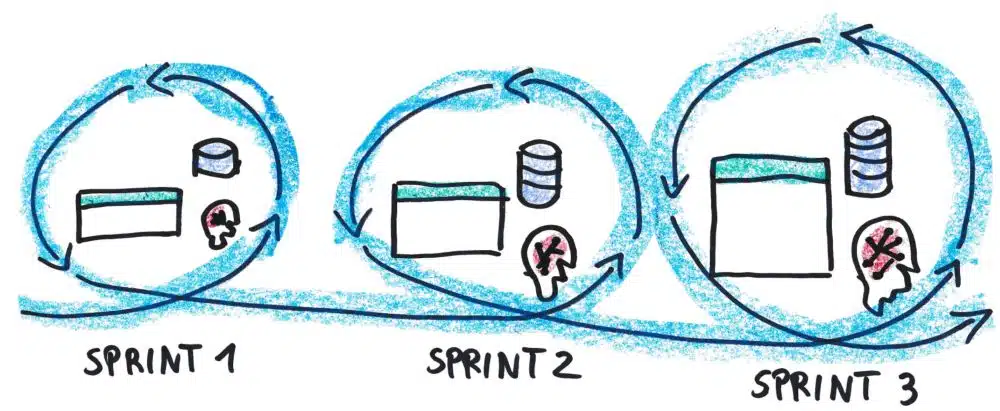
Nevertheless, we can start with a minimal but functional user interface, which we will expand step by step.

Our primary goal in this example is to enable a prospective buyer to search for real estate. Instead of developing the search mask, the application logic and the database interface all at once, we concentrate on one aspect at a time. This allows us to remain flexible and react quickly to changes
Step by step to complete functionality
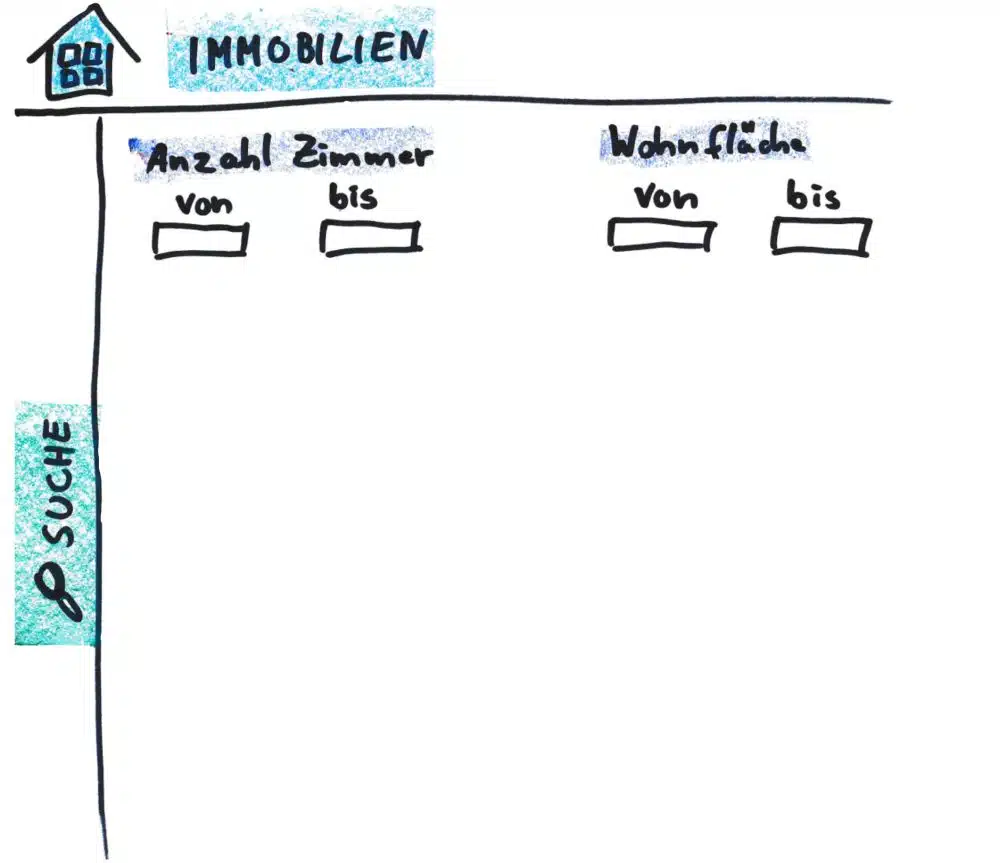
The basis: number of rooms and living space
"As a prospective buyer of a property, I can search for a property based on the number of rooms and living space."

When developing the search mask for our real estate portal, we start with the basic search criteria: Number of rooms and living space. These two criteria form the basis for carrying out a search and delivering initial results. By focusing on these aspects, we can ensure that the core functionality of the interface works before we add more features.
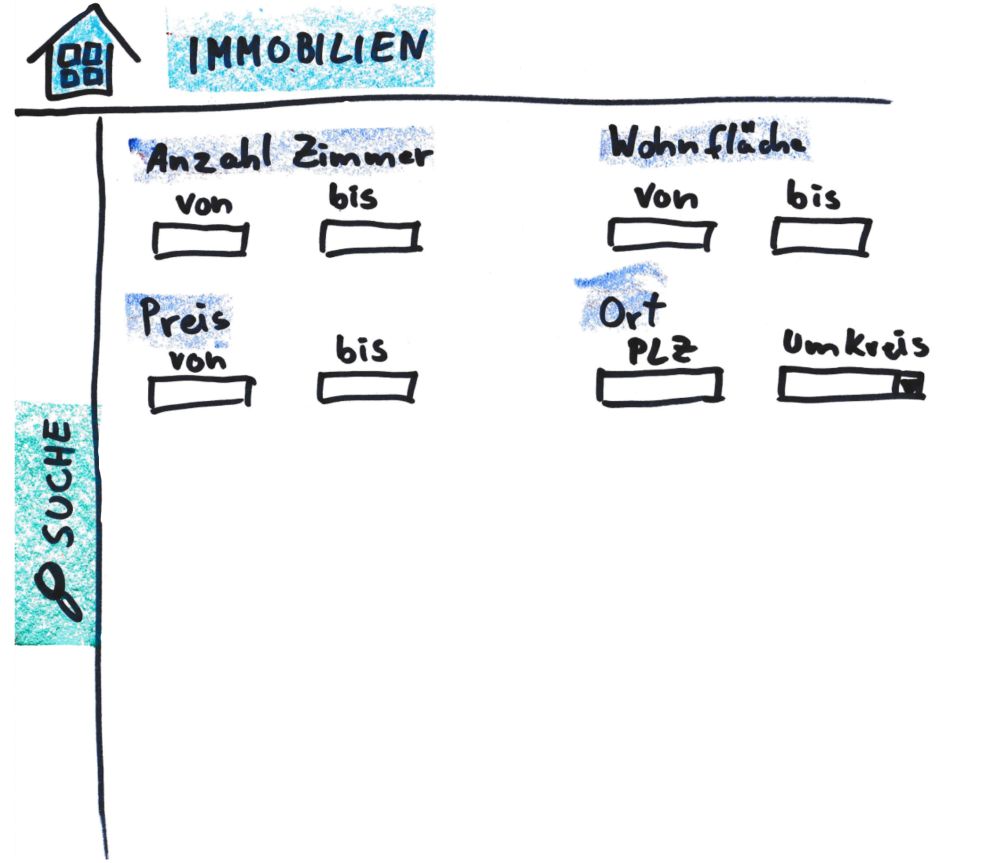
Next step: Price and location
"As a prospective buyer of a property, I can now also search for properties based on price and location, including radius."

Once the foundation is in place, we can gradually expand the interface. For example, we could next add the options for price and location and ensure that the search is customized accordingly.
If necessary, you could separate the search for an exact zip code from the area search. This is because the area search could involve the integration of additional data sources.
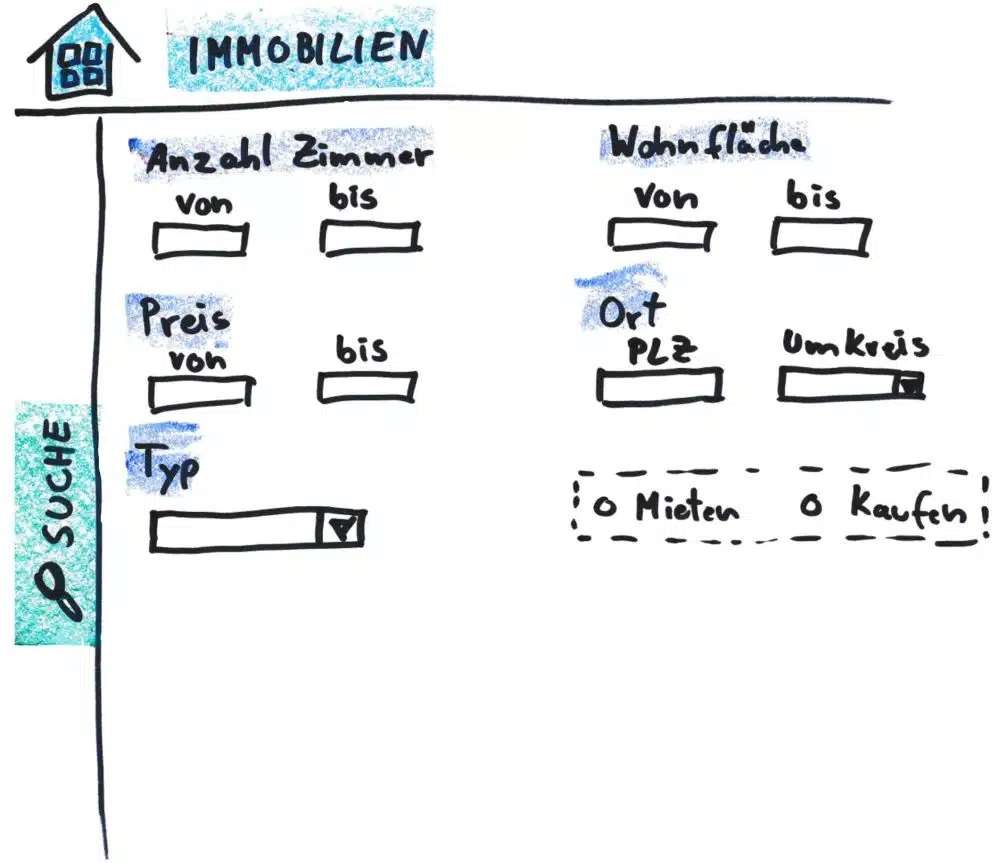
Detached house or apartment building? Renting or buying?
"As a prospective buyer of a property, I can now also search by property type and distinguish whether I want to buy or rent."

We add further options such as single or multi-family house, apartment, office and rent or buy. This allows users to further refine their search. We consider these criteria separately. In this way, we ensure that they function independently of each other and provide clear user guidance. This increases user satisfaction and facilitates further development.
The distinction between renting or buying probably implies further dependencies in the search mask.
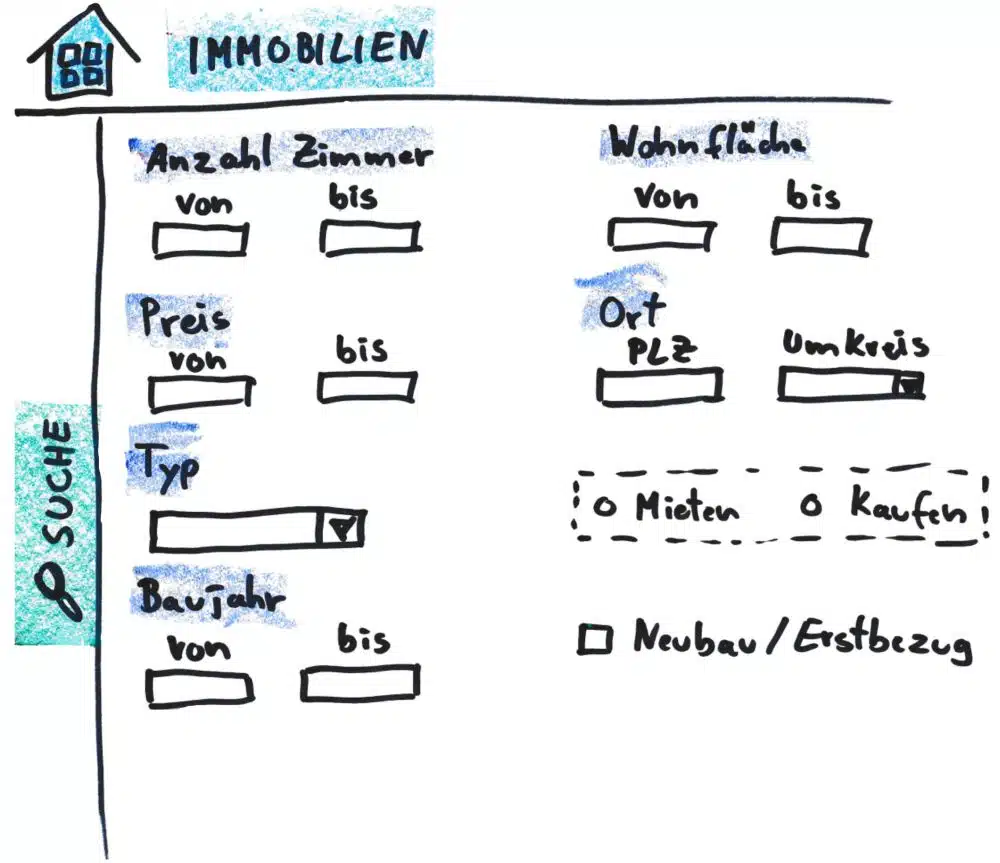
From new to old buildings: expansion of search criteria
"As a prospective buyer of a property, I can now also search for properties with a year of construction and first occupancy."

Once the basic functions have been implemented, we can add the next search criteria to the interface. We can concentrate on restricting the year of construction and add an additional option for new construction or first occupancy.
By tackling these aspects one by one, we can ensure that each extension works smoothly and that the user experience is not compromised.
Pool or basement? And what about Minergie?
"As a prospective buyer of a property, I have the option of looking for properties with special features such as parking, basement, pool, balcony/terrace, elevator and Minergie."

To complete the search mask, we can add further specific criteria. Again, it is important to consider each individual criterion separately and ensure that it interacts smoothly with the existing functions. The division into small, independent parts allows us to have a flexible and expandable interface.
Conclusion
User story splitting based on interfaces is an effective technique for dividing large user stories into smaller, more manageable parts.
We ensure that the core functionality is implemented first and the interface is extended step by step. This enables better control over the development process and improves user-friendliness. At the same time, we have functional software at all times, which supports the MVP approach.
I hope this article has helped you to make better use of the topic of user story splitting with interfaces in your day-to-day work.
In our booklet "User Story Hacks", we take a closer look at the individual splitting strategies: Spikes, Paths, Interfaces, Data, Business Rules, Roles, Defer Quality, CRUD Operations. You will also receive many other valuable tips and tricks for simply better user stories.
Click here to receive your free copy today.

