In diesem Artikel möchte ich dir User Story Splitting anhand von Interfaces vorstellen. Eine Strategie, mit der du User Stories anhand von Schnittstellen aufteilen kannst. Wir schauen uns als praktisches Beispiel eine Suchmaske für ein Immobilienportal an. Anhand dieses Beispiels gehen wir Schritt für Schritt vor. Dadurch kannst du Komplexität besser beherrschen und optimale Ergebnisse erzielen. Also schnall dich an und lass uns starten!
Warum das Splitting von User Stories sinnvoll ist, erfährst du hier.
Die User Story Splitting Strategien funktionieren übrigens auch bei grösseren Arbeitspaketen. Ob Epics, Features oder im klassischen Umfeld spielt dabei nur eine untergeordnete Rolle.
Übersicht
- Was ist User Story Splitting?
- Was bedeutet User Story Splitting anhand von Schnittstellen / Interfaces?
- Ausgangspunkt: unsere User Story
- Das Problem mit unserer User Story
- Die Lösung: eine minimale Benutzeroberfläche
- Schritt für Schritt zur vollständigen Funktionalität
- Fazit
Was ist User Story Splitting?

User Story Splitting ist eine Technik im agilen Projektmanagement. Grosse User Stories werden dabei in kleinere, besser handhabbare Teile aufgeteilt werden. Dies ermöglicht eine schrittweise Entwicklung. Planung, Kommunikation und Flexibilität im Entwicklungsprozess werden ebenfalls verbessert. Durch das Aufteilen der User Stories können Teammitglieder fokussierter arbeiten und schneller Feedback erhalten.
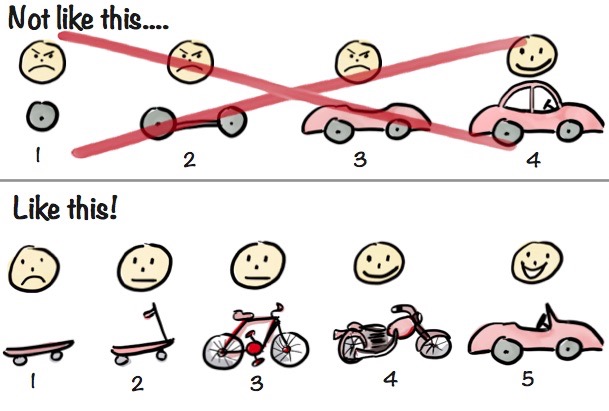
Wir wollen von Anfang an ein funktionierendes System, das wir Testen und für Feedback freigeben können. Stichwort: MVP – Minimum Viable Product. Vielleicht kommt dir die Skizze oben bekannt vor. Auch ein Skateboard stellt eine Art Transportmittel dar und erfüllt den obersten Zweck: eine Person von Punkt A zu Punkt B zu befördern.
Was bedeutet User Story Splitting anhand von Schnittstellen / Interfaces?
Die User Story kann in Bezug auf verschiedene Geräte, Schnittstellen oder Browser aufgeteilt werden. Unter Umständen erreicht man mit verschiedenen Schnittstellen auch verschiedene Zielgruppen.
Oder aber wir entwickeln zuerst eine minimale Benutzeroberfläche, die wir Schritt für Schritt erweitern. Genau diese Technik werden wir uns an einem Beispiel näher ansehen.
Ausgangspunkt: unsere User Story
Ausgangspunkt ist die folgende User Story, die wir splitten wollen:
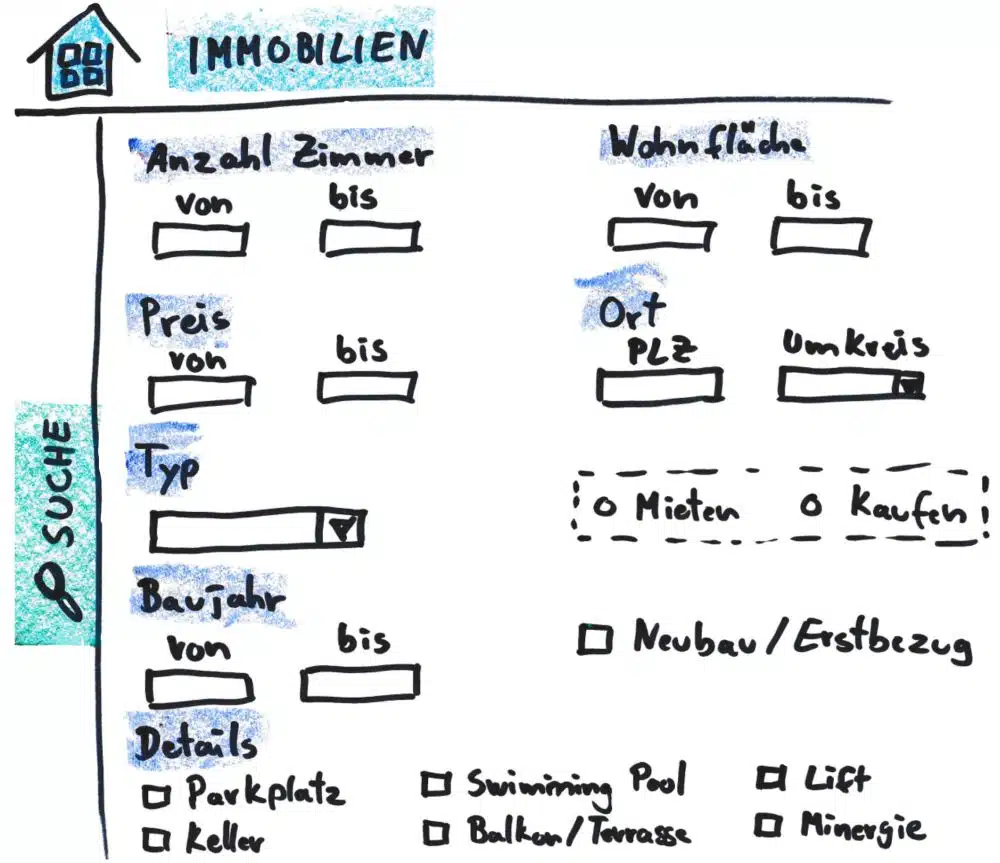
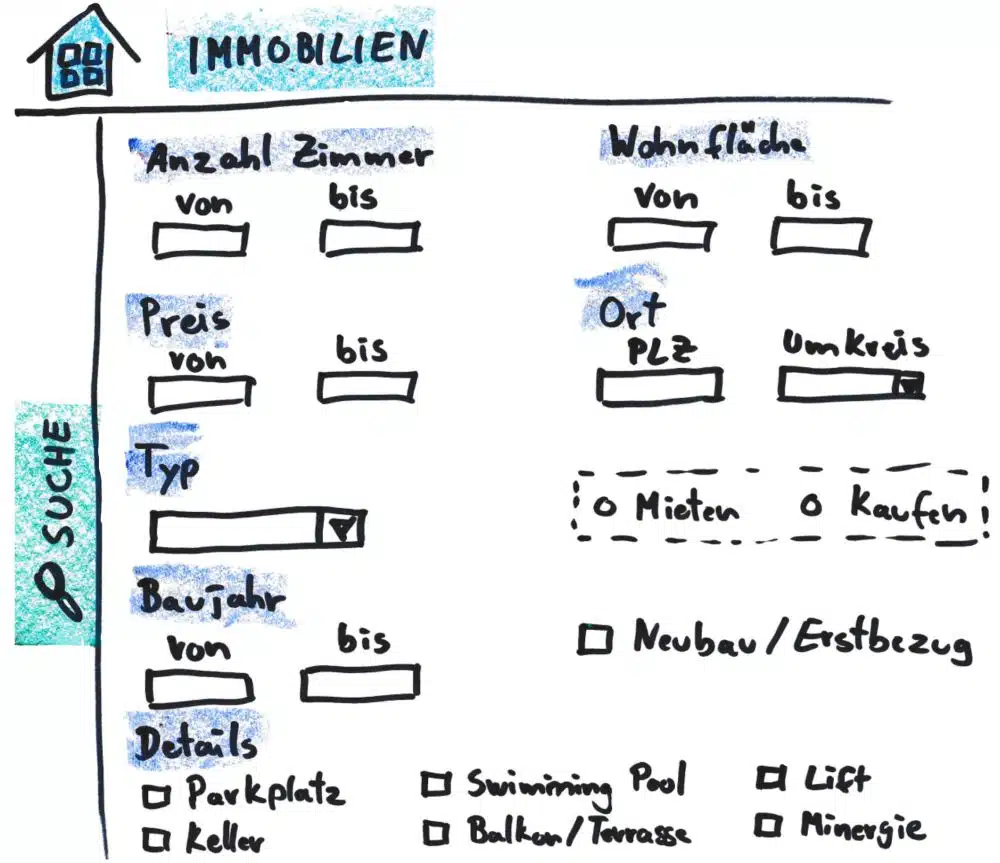
“Als Interessent für eine Immobilie kann ich nach einem Objekt anhand der folgenden Kriterien suchen: Anzahl Zimmer, Wohnfläche, Preis, Alter, Typ und weiteren Ausstattungsmerkmalen.”

Unten siehst du einen Entwurf der vollständigen Suchmaske mit allen Suchkriterien.
Das Problem mit unserer User Story
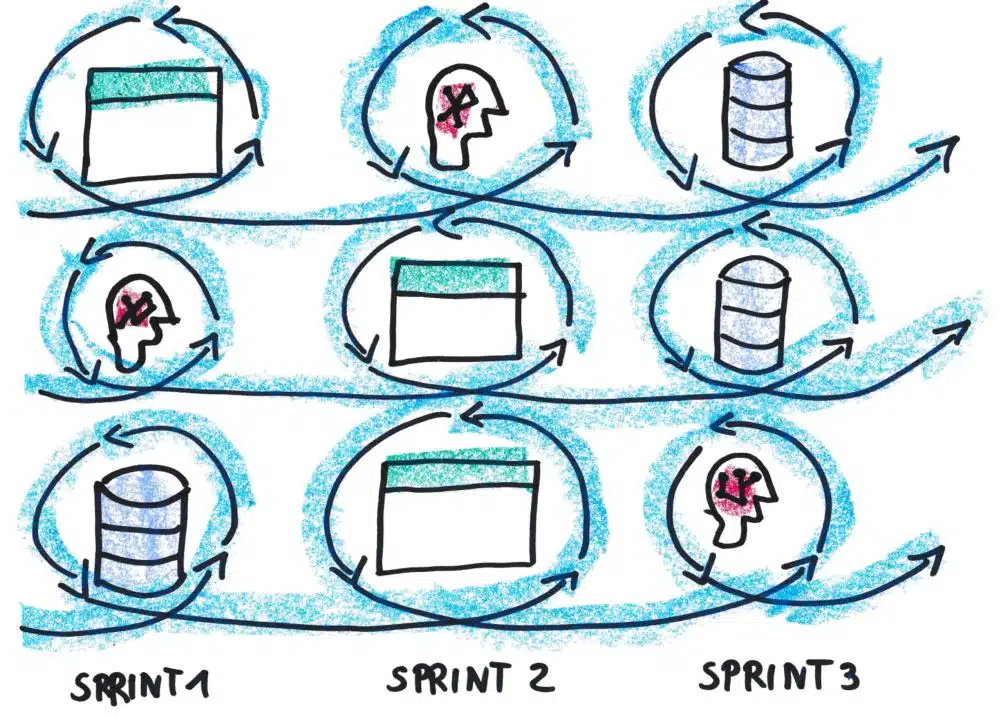
Um alle Suchkriterien unserer User Story umzusetzen, schätzt das Team den Aufwand auf mindestens drei Sprints.
Nun könnten wir die Suchmaske in ihre Komponenten aufteilen
- Benutzeroberfläche
- Anwendungslogik
- Datenbankabfragen
Ganz egal in welcher Reihenfolge wir die Komponenten entwickeln, bekommen wir leider erst nach der kompletten Fertigstellung ein funktionsfähiges Stück Software. Das beutet, dass wir auch erst zum Schluss Feedback von den Benutzern bekommen können.
Dies widerspricht dem MVP Gedanken, den wir bereits beleuchtet haben.

Die Lösung: eine minimale Benutzeroberfläche
Interfaces sind die Brücke zwischen dem Nutzer und dem System. Sie ermöglichen es den Benutzern, mit der Anwendung zu interagieren und ihre Anforderungen zu erfüllen. Beim Entwickeln von Interfaces ist es wichtig, die Benutzerfreundlichkeit, das Design und die technischen Aspekte zu berücksichtigen, um ein optimales Nutzungserlebnis zu gewährleisten.
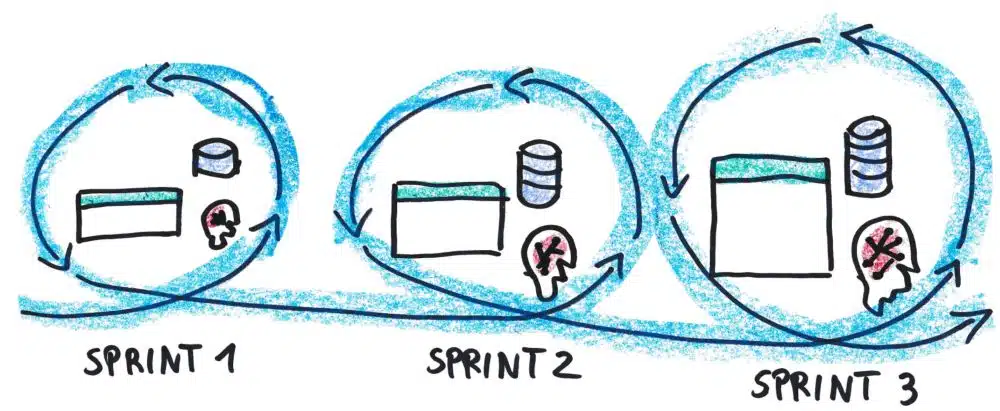
Dennoch können wir mit einer minimalen aber funktionsfähigen Benutzeroberfläche beginnen, die wir schrittweise erweitern.

Unser oberstes Ziel in diesem Beispiel ist es, dass ein Interessent nach Immobilien suchen kann. Statt die Suchmaske, die Anwendungslogik und die Datenbankschnittstelle auf einmal zu entwickeln, konzentrieren wir uns auf einen Aspekt nach dem anderen. Dadurch bleiben wir flexibel und können schnell auf Änderungen reagieren
Schritt für Schritt zur vollständigen Funktionalität
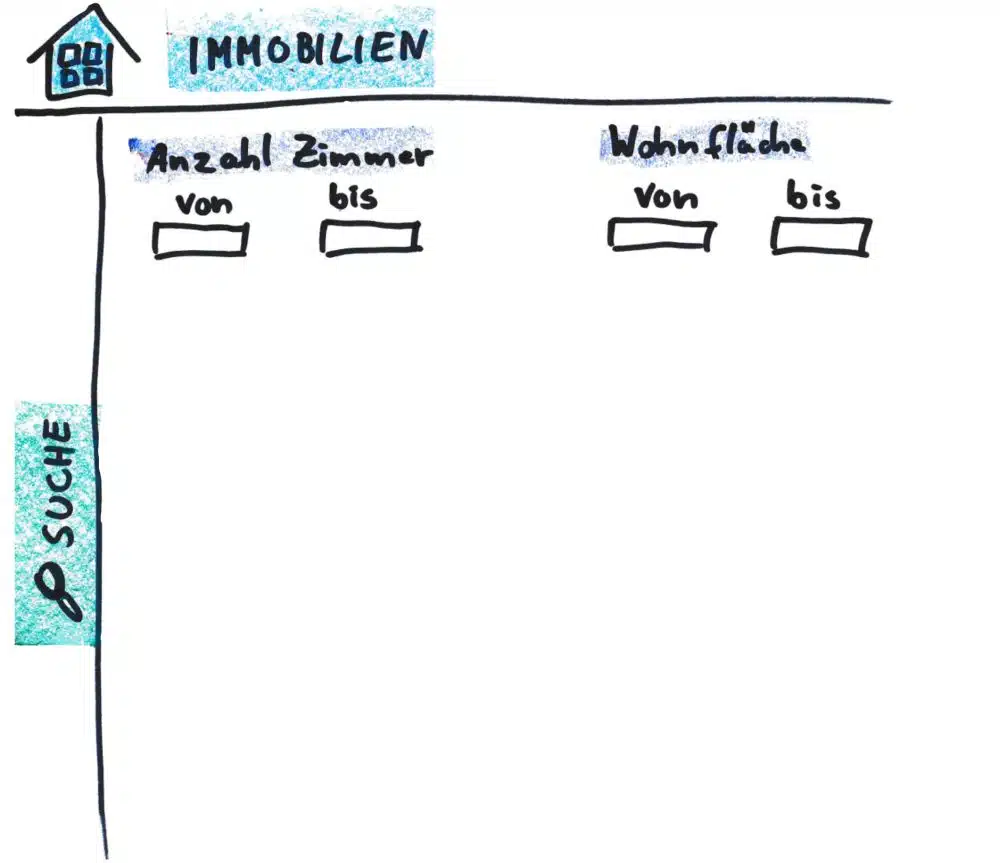
Die Grundlage: Anzahl Zimmer und Wohnfläche
“Als Interessent für eine Immobilie kann ich nach einem Objekt anhand von Anzahl der Zimmer und Wohnfläche suchen.”

Beim Entwickeln der Suchmaske für unser Immobilienportal beginnen wir mit den grundlegenden Suchkriterien: Anzahl Zimmer und Wohnfläche. Diese beiden Kriterien bilden die Basis, um eine Suche durchzuführen und erste Ergebnisse zu liefern. Indem wir uns auf diese Aspekte konzentrieren, können wir sicherstellen, dass die Kernfunktionalität des Interfaces funktioniert, bevor wir weitere Funktionen hinzufügen.
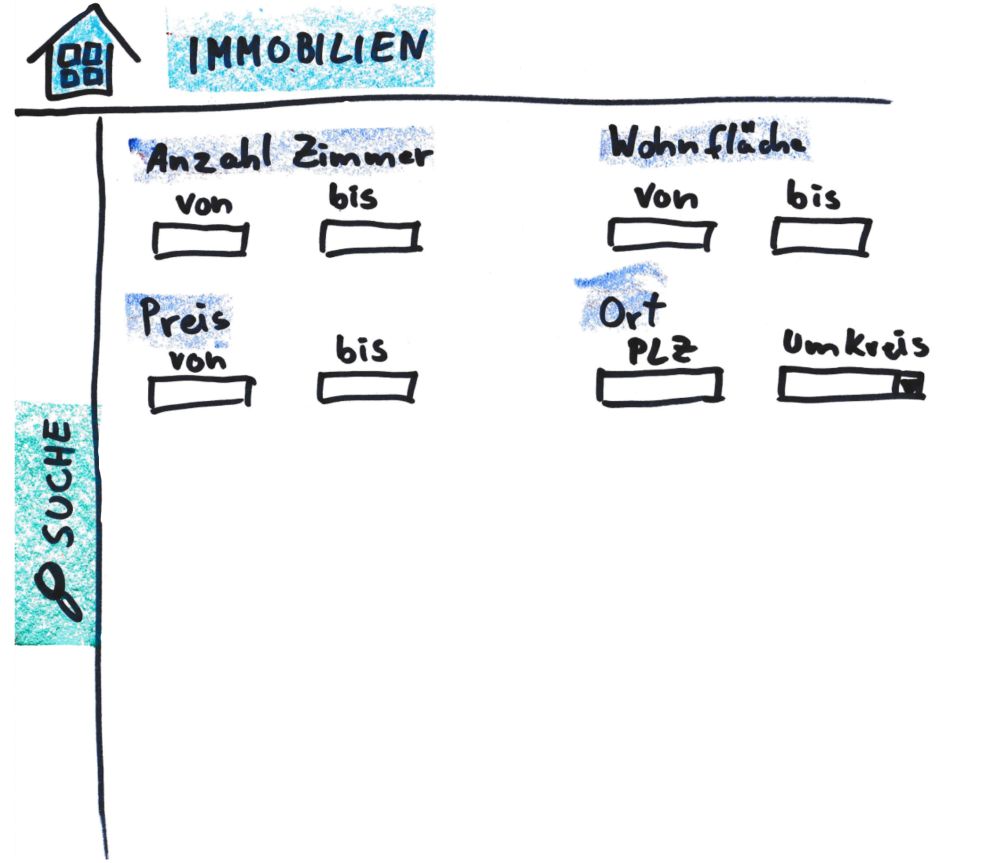
Nächster Schritt: Preis und Ort
“Als Interessent für eine Immobilie kann ich nun auch nach Objekten anhand von Preis und Ort inklusive Umkreis suchen.”

Nachdem die Grundlage steht, können wir das Interface schrittweise erweitern. Zum Beispiel könnten wir als nächstes die Optionen für den Preis und den Ort hinzufügen und sicherstellen, dass die Suche entsprechend angepasst wird.
Falls nötig, könnte man die Suche nach einer genauen Postleitzahl (PLZ) nochmals von der Umkreissuche trennen. Denn die Umkreissuche könnte die Einbindung weiteren Datenquellen mit sich bringen.
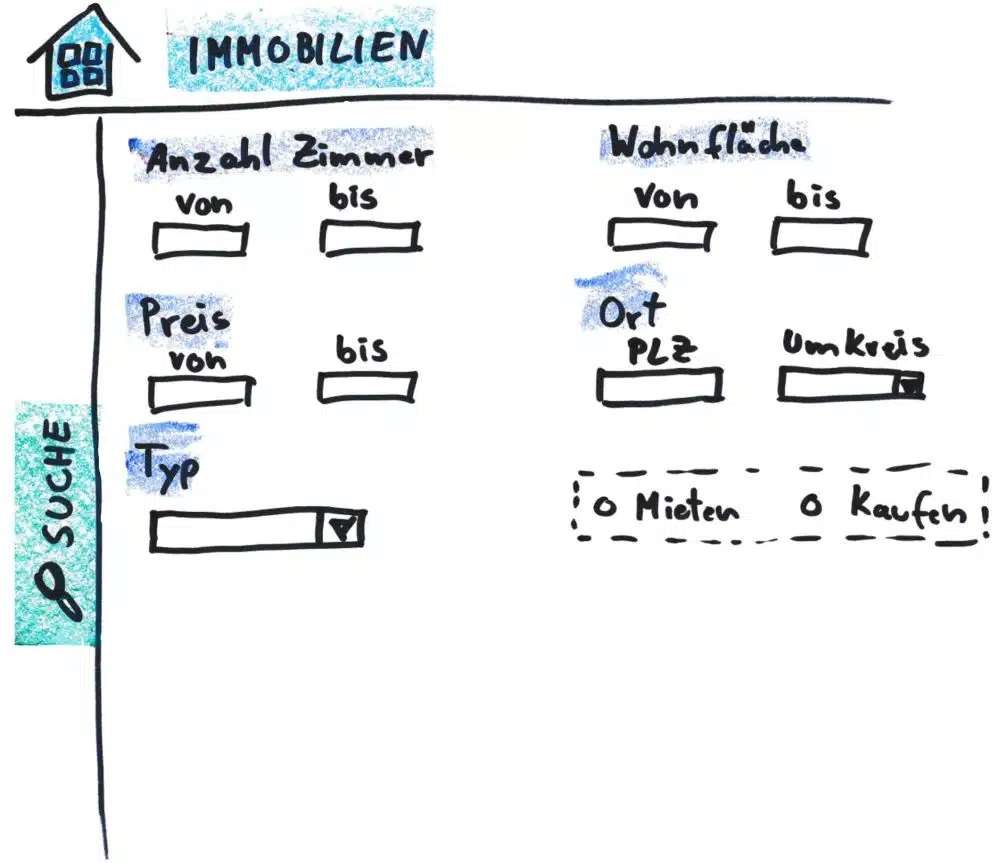
Ein- oder Mehrfamilienhaus? Mieten oder Kaufen?
“Als Interessent für eine Immobilie kann ich nun zusätzlich nach Immobilientyp suchen und unterscheiden, ob ich kaufen oder mieten möchte.”

Wir fügen weitere Optionen wie Ein- oder Mehrfamilienhaus, Wohnung, Büro sowie Mieten oder Kaufen hinzu. Dies ermöglicht es den Benutzern, ihre Suche weiter zu verfeinern. Wir betrachten diese Kriterien separat. So stellen wir sicher, dass sie unabhängig voneinander funktionieren und eine klare Benutzerführung bieten. Dies erhöht die Nutzerzufriedenheit und erleichtert die weitere Entwicklung.
Die Unterscheidung Mieten oder Kaufen impliziert wahrscheinlich weitere Abhängigkeiten in der Suchmaske.
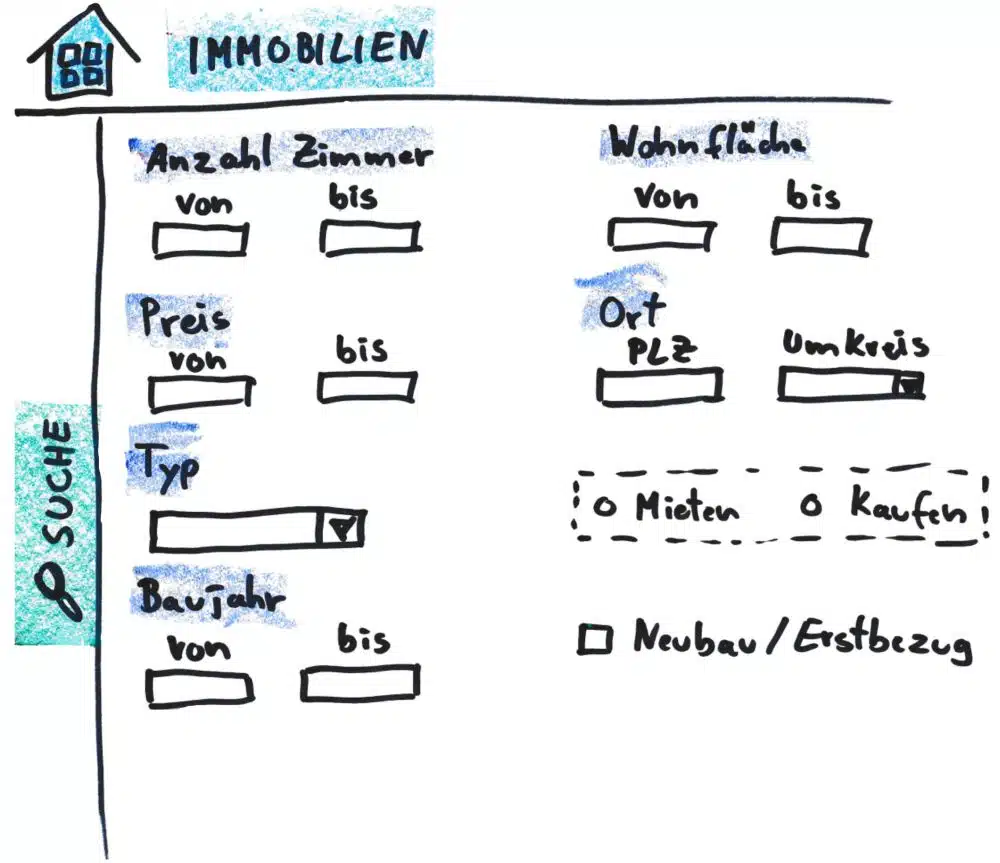
Von Neubau bis Altbau: Erweiterung der Suchkriterien
“Als Interessent für eine Immobilie kann ich nun zusätzlich nach Objekten mit einem Baujahr, sowie Erstbezug suchen.”

Nachdem die Grundfunktionen implementiert sind, können wir das Interface um die nächsten Suchkriterien erweitern. Wir können uns auf die Einschränkung des Baujahrs konzentrieren und eine zusätzliche Option für Neubau bzw. Erstbezug einbauen.
Indem wir diese Aspekte einzeln angehen, können wir sicherstellen, dass jede Erweiterung reibungslos funktioniert und die Benutzerfreundlichkeit nicht beeinträchtigt wird.
Pool oder Keller? Und was ist mit Minergie?
“Als Interessent für eine Immobilie habe ich die Möglichkeit, nach Objekten mit speziellen Eigenschaften wie Parkplatz, Keller, Pool, Balkon / Terrasse, Lift und Minergie suchen.”

Um die Suchmaske zu vervollständigen, können wir weitere spezifische Kriterien hinzufügen. Auch hier ist es wichtig, jedes einzelne Kriterium separat zu betrachten und sicherzustellen, dass es reibungslos mit den vorhandenen Funktionen interagiert. Die Aufteilung in kleine, unabhängige Teile ermöglicht uns ein flexibles und erweiterbares Interface.
Fazit
User Story Splitting anhand von Interfaces ist eine effektive Technik, um grosse User Stories in kleinere, besser handhabbare Teile aufzuteilen.
Wir stellen sicher, dass die Kernfunktionalität zuerst implementiert wird und das Interface schrittweise erweitert wird. Dies ermöglicht eine bessere Kontrolle über den Entwicklungsprozess und verbessert die Benutzerfreundlichkeit. Gleichzeitig haben wir zu jeder Zeit eine funktionsfähige Software, was den MVP-Ansatz unterstützt.
Ich hoffe, dieser Artikel hat dir geholfen, das Thema User Story Splitting mit Interfaces besser in deinem Arbeitsalltag einzusetzen.
In unserem Booklet «User Story Hacks» gehen wir auf die einzelnen Splitting Strategien näher ein: Spikes, Paths, Interfaces, Data, Business Rules, Roles, Defer Quality, CRUD Operations. Darüber hinaus bekommst du noch viele weitere, wertvolle Tipps & Tricks für einfach bessere User Stories.
Klicke hier um dein kostenloses Exemplar noch heute zu erhalten.

